Kreis mit Spule
Inhalt
Kreis mit Spule¶
Da
Kreis mit Spule¶
In diesem Beispiel ist eine elektrische Schaltung, bestehend aus einer Wechselspannungsquelle und einer Spule gegeben.
Abb. 13 Kreis mit Spule¶
Analytische Verfahren (reellen Zeitbereich)¶
Für eine Spule besteht die Beziehung
zwischen Spannung und Strom. Die Spannung \(u\) ist also stets gleich der durch die Änderung des magnetischen Flusses verursachten Selbstinduktionsspannung. Bei einer positiven Spannung \(u\), nimmt also der Strom zu. Bei einer negative Spannung \(u\), nimmt der Strom ab.
In diesem Beispiel sei die Spannung wieder mit
gegeben.
Bemerkung
Es ist für diese Schaltung allerdings leichter, mit einem gegebenen Strom zu starten. Der Stromverlauf sei mit
gegeben. Eingesetzt in die Ableitung
erhalten wir also die Beziehung \(u = \hat{i} \, \omega L \, \text{cos} \, \omega t\). Für eine gegebene Spannung
erhalten wir den Strom
Die Spannung eilt dem Strom um den Phasenwinkel
vor.
Für die Scheitelwerte \(\hat{i}\) und \(\hat{u}\) gilt die Beziehung
welche hier von der Kreisfrequenz \(\omega\) abhängig ist.
import numpy as np
from scipy import signal
import matplotlib.pyplot as plt
from matplotlib.lines import Line2D
from matplotlib import animation, rcParams
plt.style.use('ggplot')
from IPython.display import HTML
# define parameters
uh = 1
L = 2
w = 1
t = np.linspace(0,np.pi*2,180) # time
u = uh*np.cos(w*t) # voltage
ih = uh/(w*L)
i = ih*np.sin(w*t) # current
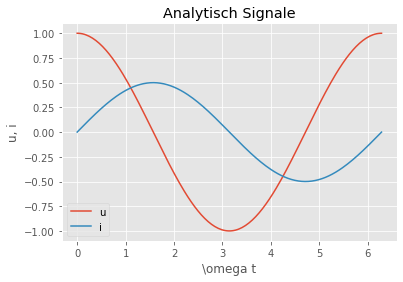
plt.plot(t,u,label='u')
plt.plot(t,i,label='i')
plt.title("Analytisch Signale")
plt.xlabel(r'\omega t')
plt.ylabel(r'u, i')
plt.legend()
<matplotlib.legend.Legend at 0x7f99284ac9a0>

Komplexe Wechselstromrechnung¶
Die Wechselstromrechnung vereinfacht diese Rechnung wieder. Durch das Teilen der Gleichung
mit \(\sqrt{2}\) erhalten wir die Effektivwerte für die Spannung
und den Strom
Auch für die Effektivwerte gilt die Gleichung
Der Vergleich mit dem ohmschen Gesetz \(I=U/R\) zeigt, dass der Ausdruck \(wL\) dem eines Widerstandes entspricht. Wir wollen für \(wL\) ein eigenes Symbol
einführen. Diese Größe wird als (induktiver) Blindwiderstand oder als Reaktanz bezeichnet und hat die Einheit Ohm. Der Kehrwert
des Blindwiderstands wird als (induktiver) Blindleitwert oder als Suszeptanz bezeichnet und wird oft durch negative Zahlenwerte angegeben.
Tipp
Es ist auch hier wieder einfach mit dem Strom zu starten. Wir geben den Strom wieder in der Form des ich drehenden komplexen Zeigers
an. Mit dem Zusammenhang
erhalten wir für die Spannung
Betrachten wir die Spannung als gegeben so erhalten wir den Strom durch ein umstellen
Der Ausdruck
wird als Impedanz der Spule bezeichnet. Als Admittanz
wir der Kehrwert von \(jX_L\) bezeichnet.
Tipp
Namen |
Symbole |
Beispiel |
|---|---|---|
Blindwiderstand / Reaktanz |
\(X_L\) |
\(\omega L\) |
Blindleitwert / Reaktanz |
\(B_L\) |
\(-\frac{1}{\omega L}\) |
Impedanz |
\(jX_L\) |
\(j \omega L\) |
Admittanz |
\(jB_L\) |
\(-\frac{f}{\omega L}\) |
U = uh / np.sqrt(2)
Uc = U*np.exp(1j*w*t)
Ic = 1/(1j*w*L)*Uc
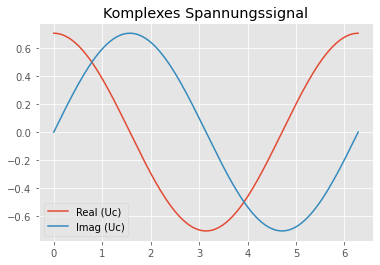
plt.plot(t,Uc.real, label=r'Real (Uc)')
plt.plot(t,Uc.imag, label=r'Imag (Uc)')
plt.title('Komplexes Spannungssignal')
plt.legend()
<matplotlib.legend.Legend at 0x7f98743f13a0>

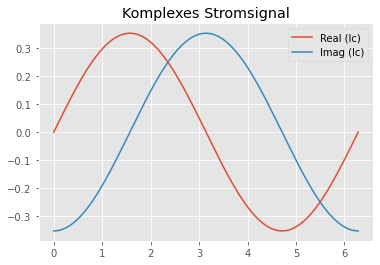
plt.plot(t,Ic.real, label=r'Real (Ic)')
plt.plot(t,Ic.imag, label=r'Imag (Ic)')
plt.title('Komplexes Stromsignal')
plt.legend()
<matplotlib.legend.Legend at 0x7f98742f1d30>

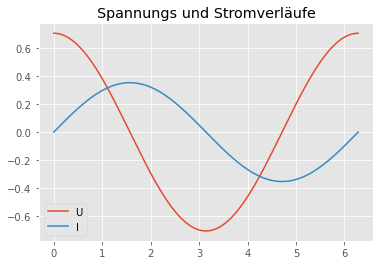
plt.plot(t,Uc.real, label='U')
plt.plot(t,Ic.real, label='I')
plt.title('Spannungs und Stromverläufe')
plt.legend()
<matplotlib.legend.Legend at 0x7f98742fcac0>

Übertragungsfunktion, Frequenzgang, Bodediagramm¶
Übertragungsfunktion
Die Übertragungsfunktion für diese Schaltung lautet
wobei hier die Spannung \(U(s)\) als Eingang und der Strom \(I(s)\) als Ausgang aufgefasst wird. Diese Schaltung ist also ein I-Glied der Form \(\frac{\omega_0}{s}\).
Frequenzgang
In der Wechselstromrechnung sind wir nicht an der Übertragungsfunktion \(G(s)\) sondern an dem Frequenzgang \(G(j\omega)\) interessiert. Mit \(\sigma = 0\) in \(s=\sigma+j\omega\) gelingt uns der Übergang von einer Laplace-Übertragungsfunktion \(G(s)\) in den Frequenzgang \(G(j\omega)\) Der Frequenzgang ist nun eine komplexwertige Funktion über die (Kreis-) Frequenz und kann in verschiedenen Schreibweisen dargestellt werden.
Die Schreibweise des Frequenzgangs:
mit Real- und Imaginärteil
mit Betrag und Phase
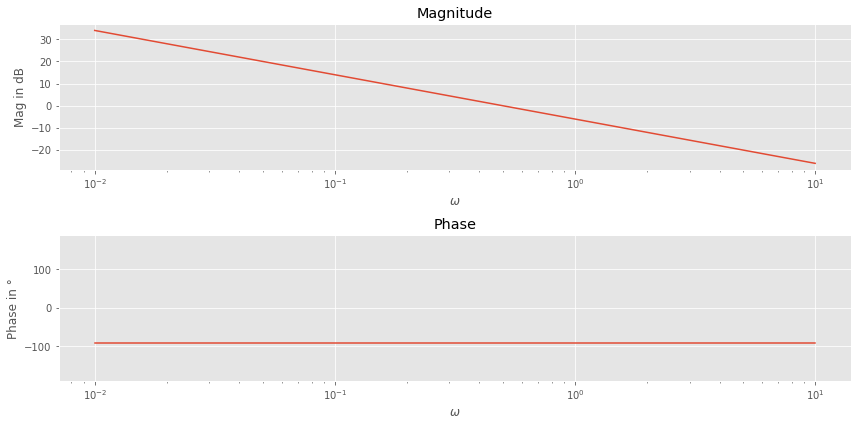
Bodediagramm
Das Bodediagramm ist die graphische Darstellung des Frequenzgangs.
x-Achsen: Die Frequenz / Kreisfrequenz wird logarithmisch dargestellt, womit große Frequenzbereiche darstellen lassen.
y-Achse: Der Betrag des Frequenzgangs wird in Dezibel (\(20 log(|G|)\)) oder logarithmisch dargestellt. => Amplitudengang
y-Achse: Die Phasenverschiebung des Frequenzgangs wird linear aufgetragen. => Phasengang
Wir können die Hilfe für Funktionen einfach mit help(function) aufrufen, Im Falle des scipy Bode Diagramms lautetet es help(signal.bode).
#help(signal.bode)
sys = signal.TransferFunction([0, 1], [L, 0])
wbode, mag, phase = signal.bode(sys) # w: [rad/s], mag: [dB], phase: [deg]
/home/johannes/miniconda3/envs/python-cybernetics/lib/python3.9/site-packages/scipy/signal/filter_design.py:1631: BadCoefficients: Badly conditioned filter coefficients (numerator): the results may be meaningless
warnings.warn("Badly conditioned filter coefficients (numerator): the "
plt.figure(figsize=(12,6))
plt.subplot(211)
plt.semilogx(wbode, mag) # bode magnitude plot
plt.title('Magnitude')
plt.xlabel(r'$\omega$')
plt.ylabel(r'Mag in dB')
plt.subplot(212)
plt.semilogx(wbode, phase) # bode phase plot
plt.title('Phase')
plt.xlabel(r'$\omega$')
plt.ylabel(r'Phase in °')
plt.ylim(-190,190)
plt.tight_layout(pad=1.0) # more space between plots
plt.show()

Animation¶
class PointersSignalsAnimation(animation.TimedAnimation):
def __init__(self,tc,Uc,Ic):
fig = plt.figure(figsize=(20,6))
rcParams.update({'font.size': 16})
ax1 = fig.add_subplot(1, 2, 1)
ax2 = fig.add_subplot(1, 2, 2)
self.t = tc
self.x1 = Uc.real
self.y1 = Uc.imag
self.x2 = Ic.real
self.y2 = Ic.imag
ax1.set_xlabel('x')
ax1.set_ylabel('y')
self.line1Uc, = ax1.plot([], [], '-', lw=2, label='Complex Arrow', color='green')
self.line1UcReal, = ax1.plot([], [], ':', lw=2, label='Real Part', color='green')
self.line1UcImag, = ax1.plot([], [], '--o', lw=2, label='Imag Part', color='green')
self.line1Ic, = ax1.plot([], [], '-', lw=2, label='Complex Arrow', color='red')
self.line1IcReal, = ax1.plot([], [], ':', lw=2, label='Real Part', color='red')
self.line1IcImag, = ax1.plot([], [], '--o', lw=2, label='Imag Part', color='red')
ax1.legend()
ax1.axis('equal')
ax1.set(xlim=(-4,4),ylim=(-1, 1))
ax2.set_xlabel('t')
ax2.set_ylabel('y')
self.line2Uc = Line2D([], [], color='green')
self.line2UcImag, = ax2.plot([], [], '--o', lw=2, color='green', label='U')
self.line2UcHead = Line2D([], [], color='green', marker='o', markeredgecolor='g')
self.line2Ic = Line2D([], [], color='red')
self.line2IcImag, = ax2.plot([], [], '--o', lw=2, color='red', label='I')
self.line2IcHead = Line2D([], [], color='red', marker='o', markeredgecolor='r')
ax2.legend()
ax2.add_line(self.line2Uc)
ax2.add_line(self.line2UcHead)
ax2.add_line(self.line2Ic)
ax2.add_line(self.line2IcHead)
ax2.set_xlim(0, 2*np.pi)
ax2.set_ylim(-1, 1)
animation.TimedAnimation.__init__(self, fig, interval=50, blit=True)
fig.tight_layout()
plt.close()
def _draw_frame(self, framedata):
i = framedata
head = i - 1
xc = [0, self.x1[i]]
yc = [0, self.y1[i]]
xr = [0, self.x1[i]]
yr = [0, 0]
xi = [self.x1[i], self.x1[i]]
yi = [0, self.y1[i]]
self.line1Uc.set_data(xc, yc)
self.line1UcReal.set_data(xr, yr)
self.line1UcImag.set_data(xi, yi)
x2c = [0, self.x2[i]]
y2c = [0, self.y2[i]]
x2r = [0, self.x2[i]]
y2r = [0, 0]
x2i = [self.x2[i], self.x2[i]]
y2i = [0, self.y2[i]]
self.line1Ic.set_data(x2c, y2c)
self.line1IcReal.set_data(x2r, y2r)
self.line1IcImag.set_data(x2i, y2i)
self.line2Uc.set_data(self.t[:i], self.y1[:i])
x1l = [self.t[head], self.t[head]]
y1l = [0, self.y1[head]]
self.line2UcImag.set_data(x1l, y1l)
self.line2UcHead.set_data(self.t[head], self.y1[head])
self.line2Ic.set_data(self.t[:i], self.y2[:i])
x2l = [self.t[head], self.t[head]]
y2l = [0, self.y2[head]]
self.line2IcImag.set_data(x2l, y2l)
self.line2IcHead.set_data(self.t[head], self.y2[head])
self._drawn_artists = [self.line1Uc, self.line1UcReal, self.line1UcImag, self.line1Ic, self.line1IcReal, self.line1IcImag,
self.line2Uc, self.line2UcImag, self.line2UcHead, self.line2Ic, self.line2IcImag, self.line2IcHead]
def new_frame_seq(self):
return iter(range(self.t.size))
def _init_draw(self):
lines = [self.line1Uc, self.line1UcReal, self.line1UcImag, self.line1Ic, self.line1IcReal, self.line1IcImag,
self.line2Uc, self.line2UcImag, self.line2UcHead, self.line2Ic, self.line2IcImag, self.line2IcHead]
for l in lines:
l.set_data([], [])
ani = PointersSignalsAnimation(t,1j*Uc,1j*Ic)
# ani.save('test_sub.mp4')
HTML(ani.to_jshtml())